在介绍 Vue 的 nextTick 之前,为了方便大家理解,我们先了解一下 JS 的运行机制。
1. JS 运行机制
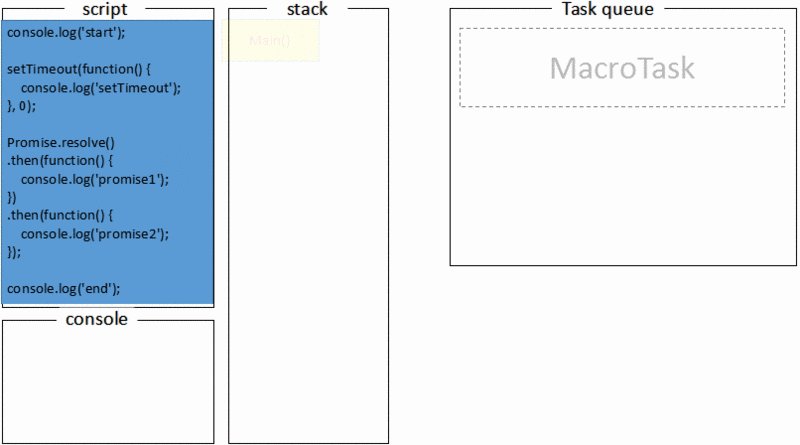
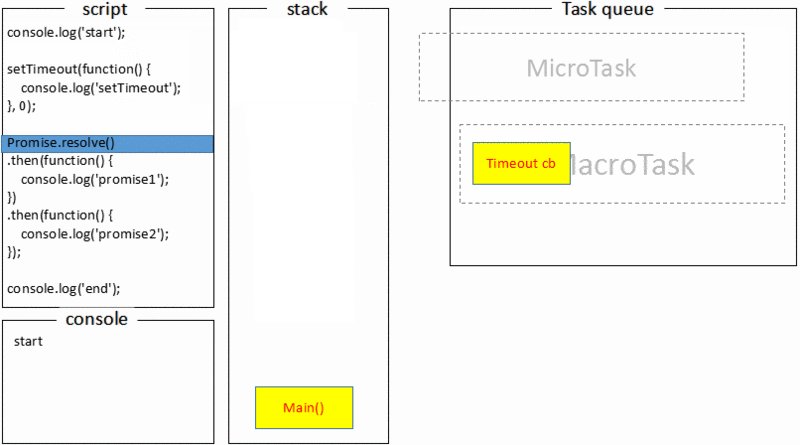
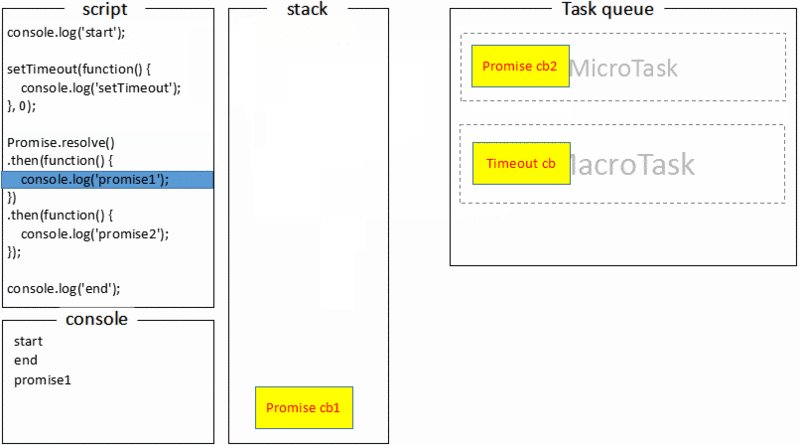
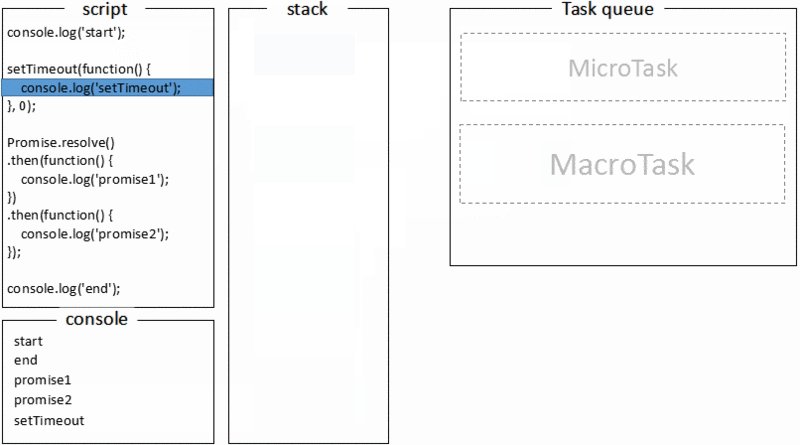
JS 执行是单线程的,它是基于事件循环的。事件循环大致分为以下几个步骤:
-
所有同步任务都在主线程上执行,形成一个执行栈(
execution context stack)。 -
主线程之外,还存在一个"任务队列"(
task queue)。只要异步任务有了运行结果,就在"任务队列"之中放置一个事件。 -
一旦"执行栈"中的所有同步任务执行完毕,系统就会读取"任务队列",看看里面有哪些事件。那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。
-
主线程不断重复上面的第三步。
主线程的执行过程就是一个 tick,而所有的异步结果都是通过 “任务队列” 来调度。 消息队列中存放的是一个个的任务(task)。 规范中规定 task 分为两大类,分别是宏任务(macro task) 和 微任务(micro task)。根据异步事件的类型,这个事件会被放到宏任务或微任务中去。在当前执行栈为空时,主线程会查看微任务队列中是否有事件。
-
如果有,则依次执行全部微任务,如果微任务中产生了新的微任务,则继续执行微任务,直到所有微任务都执行完毕。然后再去宏任务队列中取出最前面的事件,然后执行其回调函数。
-
如果没有,则执行宏任务中的事件
当前执行栈执行完毕时,然后会开始下一轮的事件循环,即执行微任务队列中的全部事件,然后再执行下一个宏任务队列中的事件。
在JS中,常见的 宏任务 有 setTimeout、MessageChannel、postMessage、setImmediate;常见的微任务 有 MutationObsever 和 Promise.then。

2. Vue 中的实现
在 Vue 源码 2.6.14 中,nextTick 的实现单独有一个 JS 文件来维护它,它的源码并不多,总共也就 100 多行。接下来我们来看一下它的实现,在 src/core/util/next-tick.js 中:
/* @flow */
/* globals MutationObserver */
import { noop } from 'shared/util'
import { handleError } from './error'
import { isIE, isIOS, isNative } from './env'
export let isUsingMicroTask = false
const callbacks = []
let pending = false
function flushCallbacks () {
pending = false
const copies = callbacks.slice(0)
callbacks.length = 0
for (let i = 0; i < copies.length; i++) {
copies[i]()
}
}
// Here we have async deferring wrappers using microtasks.
// In 2.5 we used (macro) tasks (in combination with microtasks).
// However, it has subtle problems when state is changed right before repaint
// (e.g. #6813, out-in transitions).
// Also, using (macro) tasks in event handler would cause some weird behaviors
// that cannot be circumvented (e.g. #7109, #7153, #7546, #7834, #8109).
// So we now use microtasks everywhere, again.
// A major drawback of this tradeoff is that there are some scenarios
// where microtasks have too high a priority and fire in between supposedly
// sequential events (e.g. #4521, #6690, which have workarounds)
// or even between bubbling of the same event (#6566).
let timerFunc
// The nextTick behavior leverages the microtask queue, which can be accessed
// via either native Promise.then or MutationObserver.
// MutationObserver has wider support, however it is seriously bugged in
// UIWebView in iOS >= 9.3.3 when triggered in touch event handlers. It
// completely stops working after triggering a few times... so, if native
// Promise is available, we will use it:
/* istanbul ignore next, $flow-disable-line */
if (typeof Promise !== 'undefined' && isNative(Promise)) {
const p = Promise.resolve()
timerFunc = () => {
p.then(flushCallbacks)
// In problematic UIWebViews, Promise.then doesn't completely break, but
// it can get stuck in a weird state where callbacks are pushed into the
// microtask queue but the queue isn't being flushed, until the browser
// needs to do some other work, e.g. handle a timer. Therefore we can
// "force" the microtask queue to be flushed by adding an empty timer.
if (isIOS) setTimeout(noop)
}
isUsingMicroTask = true
} else if (!isIE && typeof MutationObserver !== 'undefined' && (
isNative(MutationObserver) ||
// PhantomJS and iOS 7.x
MutationObserver.toString() === '[object MutationObserverConstructor]'
)) {
// Use MutationObserver where native Promise is not available,
// e.g. PhantomJS, iOS7, Android 4.4
// (#6466 MutationObserver is unreliable in IE11)
let counter = 1
const observer = new MutationObserver(flushCallbacks)
const textNode = document.createTextNode(String(counter))
observer.observe(textNode, {
characterData: true
})
timerFunc = () => {
counter = (counter + 1) % 2
textNode.data = String(counter)
}
isUsingMicroTask = true
} else if (typeof setImmediate !== 'undefined' && isNative(setImmediate)) {
// Fallback to setImmediate.
// Technically it leverages the (macro) task queue,
// but it is still a better choice than setTimeout.
timerFunc = () => {
setImmediate(flushCallbacks)
}
} else {
// Fallback to setTimeout.
timerFunc = () => {
setTimeout(flushCallbacks, 0)
}
}
export function nextTick (cb?: Function, ctx?: Object) {
let _resolve
callbacks.push(() => {
if (cb) {
try {
cb.call(ctx)
} catch (e) {
handleError(e, ctx, 'nextTick')
}
} else if (_resolve) {
_resolve(ctx)
}
})
if (!pending) {
pending = true
timerFunc()
}
// $flow-disable-line
if (!cb && typeof Promise !== 'undefined') {
return new Promise(resolve => {
_resolve = resolve
})
}
}
next-tick.js中申明了isUsingMicroTask变量,并将它导出,它用于标记当前是否使用的是微任务函数。- 之后定义了函数
flushCallbacks,其主要作用是用于保存nextTick中的回调函数并在下一个tick中依次执行。 - 之后申明了
timerFunc变量,它用于保存封装后的宏任务或微任务的函数。 - 接下来是具体实现,首先判断是否支持原生的
Promise,如果支持,就通过Promise.then添加微任务并在之后执行flushCallbacks。如果不支持,则继续判断是否支持MutationObserver,如果不是在IE中并且支持MutationObserver,则创建一个文本节点,通过更新文本节点的内容让observer观测并执行响应的回调函数,并且它和Promise.then一样,都是使用的微任务来完成的,所以会将正在使用微任务的标识设置为ture即isUsingMicroTask = true - 如果还不满足上述的条件,则会直接指向宏任务的实现。首先判断浏览器中是否支持原生的
setImmediate(在IE10和nodejs中支持),如果不支持的话,继而降级为setTimeout 0来代替。 - 最后导出的是
nextTick函数,该函数接受两个变量,cb和ctx,即当前的回调函数和执行函数的this指向,然后通过callbacks.push来将当前回调函数添加到回调队列中去,需要注意的是,这里并不是直接添加的cb,而是通过添加封装了一层try catch的结构的函数,这是为了避免在依次执行callbacks时如果执行发生错误,导致后续代码无法继续执行而做的优化。这样即使回调函数在执行时发生错误,也不会影响到后面函数的继续执行。那为何要使用callbacks而不是直接在nextTick中执行回调函数呢?这是因为为了保证在同一个tick内多次执行nextTick, 不会创建多个异步任务,而是把这些异步任务都压缩成在同一个同步任务中并在下一个tick执行。即:
Vue.nextTick(() => console.log(1))
Vue.nextTick(() => console.log(2))
Vue.nextTick(() => console.log(3))
Vue.nextTick(() => console.log(4))
在同一个tick内添加的任务,将会在下一个tick中执行,而不是创建多个异步任务。
nextTick函数中还有一段逻辑:
if (!cb && typeof Promise !== 'undefined') {
return new Promise(resolve => {
_resolve = resolve
})
}
这是当 nextTick 不传 cb 参数的时候,提供一个 Promise 化的调用,比如:
Vue.nextTick().then(() => {})
当 _resolve 函数执行,就会跳到 then 的逻辑中。
3. 总结
通过对源码的分析,我们了解到了nextTick的实现原理以及如何去使用它。如果在一些开发过程中,如果的数据发生了响应的变化,由于JS的单线程机制,我们想去获取更新后的DOM变化,就必须在nextTick中才能获取到最新的更新。