1. 原型链
每个实例对象(object)都有一个私有属性(proto)指向它的构造函数的原型对象(prototype),从而继承它的属性和方法。该原型对象也有一个自己的属性**proto,一层一层、依次类推,直到一个对象的原型对象为null。根据定义null没有原型,并作为这个原型链中的最后一层**。这种关系被称为原型链(prototype chain),它解释了为何一个对象会拥有定义在其他对象中的属性和方法。
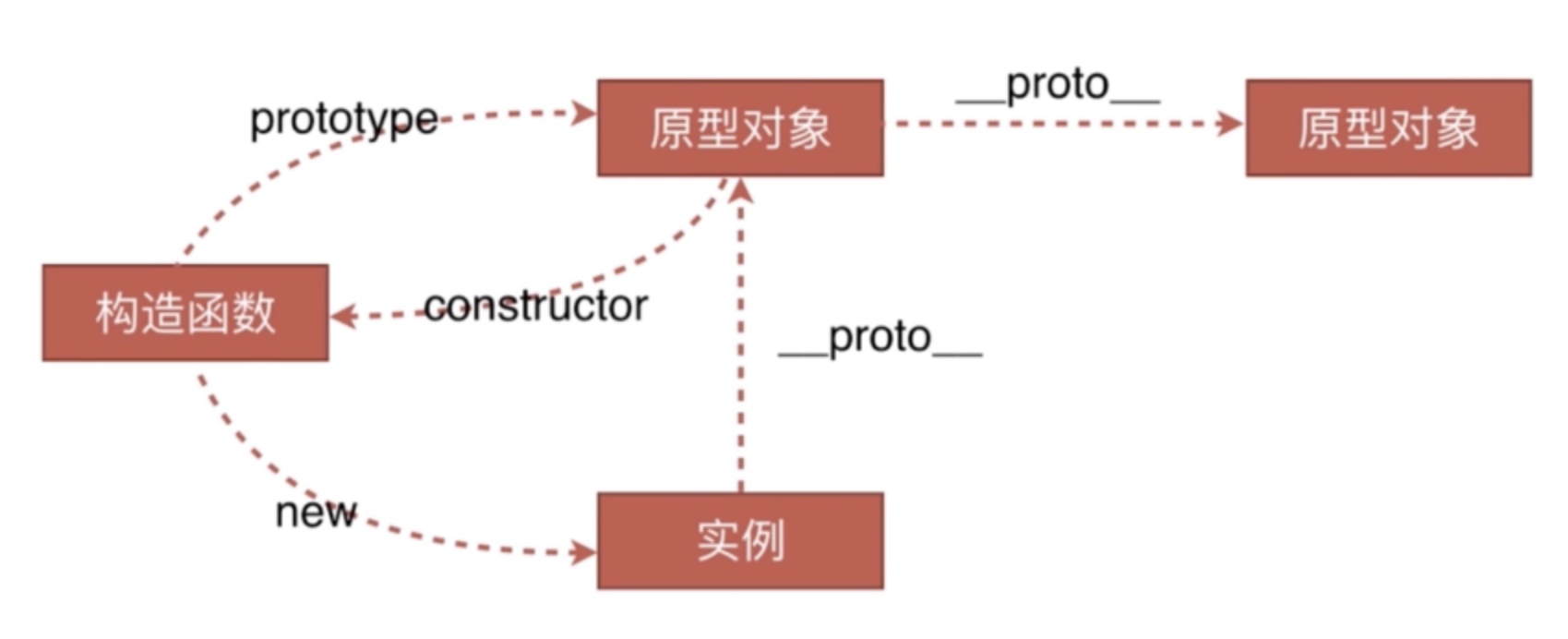
构造函数、原型和实例之间的关系如下图:
 )
)
- 构造函数通过关键字
new创建实例 - 实例的
__proto__属性指向构造函数的原型对象 - 构造函数的
prototype属性指向其原型对象(obj.__proto__ === Object.prototype) - 原型对象的
constructor属性指向其构造函数 - 原型对象中也有
__proto__属性,指向其原型对象。
2. 实现继承的方式
- 使用Object.create
const a = {
name: 'Jack',
age: 21
}
const b = Object.create(a)
console.log(b, b.__proto__)
// b.__proto__ === a
- 使用
class关键字
class P {
constructor(name) {
this.name = name
}
}
class T extends P{
constructor(name, age) {
super(name)
this.age = age
}
}
const t = new T('Jack', 21)
3. 判断是否为自身属性
hasOwnProperty是从Object.prototype中继承的方法,用于判断某个属性是否属于对象自身,而不是从原型链继承
const a = Object.create({age: 21})
a.name = 'Jack'
a.hasOwnProperty('name') // true
a.hasOwnProperty('age') //false
Objeckt.keys,该方法返回一个数组,数组中的值为对象的自身属性(不会获取原型链上的属性)的key值
Object.keys(a) // ["name"]